Home » Archives for Mart 2012
Matlab Proje Ornegi 2
MATLAB
Matlab isminin açılımı: "Matrix Labaratory". Matlab ile kağıt üzerinde sayfalarca işlem gerektiren "Matrix" (çarpmak, bölmek, indislerini almak, tersini almak, pivotlarını belirlemek, tanımlanan farklı matrisler arasında ki benzerlikleri ve farklılıkları belirlemek) işlemlerini yapabilirsiniz.
Türkiye de henüz yaygın olarak kullanılmamasına rağmen, Amerika Birleşik Devletleri, Kanada, İngiltere gibi teknolojiye hakim ülkelerde Matlab profesyonel makine kontrolü, robot hareket algoritması, göz tarayıcısı, parmak izi okuyucusu gibi sistemler için kullanılır. Ayrıca bir "xml", "xls", "html" ve java script dosyalarıyla beraber çalışabilmesi kabiliyeti ile belirlenen data base den verileri çekip 3 boyutlu
Matlab üzerinde tanımladığınız fonksiyon ve polinomların grafiklerini elde edebilirsiniz. Fonksiyonları değişken yapıp, yazdığınız program arayüzü ve matlab ile oluşturduğunuz ".m" uzantılı program vasıtasıyla kullanıcıdan değerler alıp grafik çizdirebilirsiniz (bkz. plot(x,y))
- Temel Matematik Fonksiyonlarının Matlab'de yazılışı.
- Matlab ile belirli aralıktaki sayıların toplamını yapan matlab kodları
- Matlab de Excel (xls) dosyalarından nasıl veri çekilir?
- Matlab programlama ile nasıl "sanal piyano" yapılır?
- Matlab programlama giriş seviyesi klavuzu
- Matlab Proje Örneği 1
- Matlab Proje Örneği 2
- Matlab Proje Örneği 3
MATLAB Programlamaya Giris
MATLAB ILE PROGRAM YAZMAK
Su ana kadar Matlab ile gerçeklestirdigimiz uygulamalarda ,belirli bir islemi gerçeklestirmek
üzere gerekli olan Matlab komut ya da fonksiyonlarini Matlab komut satirindan,>>
sembollerinden sonra tek tek girerek icra ediyorduk.
Oysa,Matlab komut ya da fonksiyonlarindan gerçeklestirmek istediginiz bir isle iliskili özel
bir grubu,bir dosyaya kaydederek,bu dosya isminin çagrilmasi ile icra edebilirsiniz.Sonuçta
çok pratik ve etkin bir yol ortaya çikar;söz konusu islemin gerektigi her anda hazirlanan dosya
icra edilerek,komutlarin tek tek girilmesine gore, önemli bir zaman tasarrufu saglanir.
Bir Matlab deyimleri ya da komutlari grubunu içeren bu tip bir dosyaya Matlab’de Mdosyasi(
M-file) adi verilir.Bu tip dosyalariin uzantisi daima .m seklinde olmalidir.Bir Matlab
M dosyasi,bir komut grubu içerdigi için tanim itibari ile bir program dosyasidir.Dolayisi ile
,Matlab’de,M-dosyalari olusturularak programlama yapilabilir.
M dosyasi içine tüm Matlab komut ve fonksiyonlari yerlestirilebilir;bunlar arasinda asagida
inceleyecegimiz kontrol komutlari da bulunabilir.M-dosyalari aslinda bilinen metin(text)
dosyasi tipinde dosyalardir.Ancak özel bir komut yorumlayicisi içinden geçirilirler.
Matlab’de birçok matematik ya da mühendislik problemini çözmek için yazilacak programlar
C/C++,FORTRAN ya da PASCAL’daki karsiliklarina göre çok daha basit ve kisadir.Bu
aslinda beklenen bir sonuçtur çünkü Matlab’de gerçekte bu amaçla kullanilacak pek çok hazir
fonksiyon mevcuttur.
MATLAB’TE BIR m-DOSYAYI(PROGRAMI) ÇALISTIRMAK
Matlab’de bir program çalistirmak için asagidaki adimlar izlenmelidir:
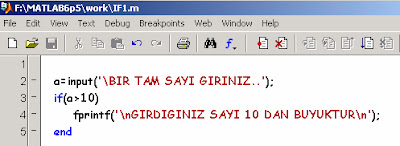
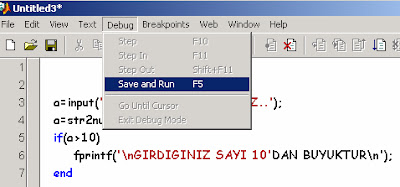
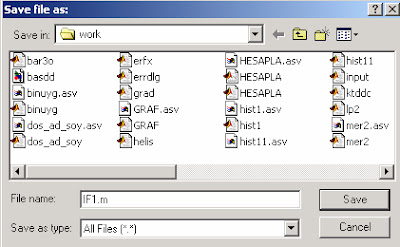
1)Program Matlab editörü içinde yazilir ve saklanir.
2)Programin saklandigi dosya daima .m uzantili olmalidir.
3)Programi çalistirmak için ya komut satirindan ismi girilerek enter’a basilir veya asagidaki
gibi Debug/Run menüsü kullanilir:
4)Programi icra edebilmek için,komut satirinda, sadece programin adi yazilir;uzantisi
yazilmamalidir.
SEÇME(SELECTION) TIPINDEKI KONTROL DEYIMLERI:
islemi gerçeklestiren bir deyimdir.
Sartli dallanma, herhangi bir programlama dili için temel kontrol yapisidir.
Sartli dallanma islemi sayesinde,bir program, kararlar alma imkanina kavusur; bir ifadenin
sonucuna göre, bir komutlar dizisinin icra edilip edilmeyecegine karar verebilir.
Ifadenin degeri, bir icradan digerine degisebilecegi için, bu özellik bir programa farkli
verilere karsi farkli sekillerde davranma imkani saglar. Matlab dilinde sartli dallanma if ve
else anahtar sözcükleri ile gerçeklestirilir. if deyiminin en basit sekli için yazilis biçimi
asagidaki gibidir:
if ifadeBurada ifadenin degeri dogru(true) ise deyim1 icra edilir sonra icra deyim2’ye
deyim1;
end
deyim2;
geçer.Ifadenin degeri yanlis(false) ise bu durumda da dogrudan deyim2’ye
geçilir.Ifadenin degeri yanlis ise deyim1 icra edilmeyecektir.Asagida if yapisini açiklayan bir
akis diyagrami verilmistir.
if ifade
deyim1 ;
else
deyim2;
end
deyim3;
...
if ifade
deyim1;
deyim2;
..
deyim_n;
end
deyim_x;
..
If ifade
Deyim1;
Deyim2;
..
deyim_n;
else
deyim_n+1;
deyim_n+2;
..
deyim_m;
end
deyim_k;
...
Temel Matematik Fonksiyonlarinin Matlab-de Yazilisi
İşlem Matlab Formatı
e^x >>exp(x)
√x >>sqrt(x)
ln x >>log(x)
log10 x >>log10(x)
cos x >>cos(x)
sin x >>sin(x)
tan x >>tan(x)
cos-1 x >>acos(x)
sin-1 x >>asin(x)
tan-1 x >>atan(x)
****
e^x = e üzeri x ( matlab de üslü sayılar "Shift+3+3" şeklinde yazılır "^" sempoli iki kere basınca çıkar ve üslü sayıyı göstermek için bir tanesini silmeniz gerekir. Mesela 5 üzeri 6 sayısının matlab de kodlanması = "5^6" şeklinde olur.
Matlab Proje Ornegi
function EZresize
%Ezresize script'i size linerenterpolasyon algoritması yolu ile
%fotoğrafları kolay ve çabukça yeniden boyutlandırma yani
%pixeli ile oynama şansı verir
%kodlama :"Joe Blaine --- Image Resizing"
close all
clc
%Değişkenler
figure_color=[1 1 1];
panel_color=[0.5 0.5 0.5];
entryField_color=[1 1 1];
%Kolları
hFigure=figure(...
'Units','Pixels',...
'Position',[1000 300 198 348],...
'Toolbar','none',...
'MenuBar','none',...
'NumberTitle','off',...
'Color',[.5 .5 .5],...
'Name','EZresize {Cadence Software Deveolpment}');
hPanel=uipanel(...
'Parent', hFigure,...
'Units','Pixels',...
'Position',[0 0 200 350],...
'BackgroundColor',panel_color);
hImageChoice=uicontrol(...
'Style','Edit',...
'Parent',hPanel,...
'Units','Pixel',...
'Position',[10 250 180 25],...
'String','car.jpg',...
'BackgroundColor',entryField_color);
hButton=uicontrol(...
'Style','pushbutton',...
'Parent',hPanel,...
'Units','Pixels',...
'Position',[25 300 150 20],...
'String','Get Image',...
'BackgroundColor',panel_color,...
'Callback',@imageChoice_callback);
hImageChoiceText=uicontrol(...
'Style','Text',...
'Parent',hPanel,...
'Units','Pixels',...
'Position',[10 270 180 20],...
'String','Enter the name of your image(.jpg):',...
'BackgroundColor',panel_color,...
'HorizontalAlignment','Center');
hWidthEditBox=uicontrol(...
'Style','Edit',...
'Parent',hPanel,...
'Units','Pixel',...
'Position',[10 200 180 25],...
'String','300',...
'BackgroundColor',entryField_color);
hWidthText=uicontrol(...
'Style','Text',...
'Parent',hPanel,...
'Units','Pixels',...
'Position',[10 220 180 20],...
'String','Enter Desired Width (in Pixels)',...
'BackgroundColor',panel_color,...
'HorizontalAlignment','Center');
hHeightEditBox=uicontrol(...
'Style','Edit',...
'Parent',hPanel,...
'Units','Pixel',...
'Position',[10 150 180 25],...
'String','200',...
'BackgroundColor',entryField_color);
hHeightText=uicontrol(...
'Style','Text',...
'Parent',hPanel,...
'Units','Pixels',...
'Position',[10 170 180 20],...
'String','Enter Desired Height (in Pixels)',...
'BackgroundColor',panel_color,...
'HorizontalAlignment','Center');
hButton2=uicontrol(...
'Style','pushbutton',...
'Parent',hPanel,...
'Units','Pixels',...
'Position',[25 120 150 20],...
'String','Resize It!',...
'BackgroundColor',panel_color,...
'Callback',@resizeButton_callback);
hImageWriteEditBox=uicontrol(...
'Style','Edit',...
'Parent',hPanel,...
'Units','Pixel',...
'Position',[10 60 180 25],...
'String','',...
'BackgroundColor',entryField_color);
hButton3=uicontrol(...
'Style','pushbutton',...
'Parent',hPanel,...
'Units','Pixels',...
'Position',[25 30 150 20],...
'String','Save Image',...
'BackgroundColor',panel_color,...
'Callback',@imageWrite_callback);
hImageWriteText=uicontrol(...
'Style','Text',...
'Parent',hPanel,...
'Units','Pixels',...
'Position',[10 80 180 20],...
'String','Enter a filename',...
'BackgroundColor',panel_color,...
'HorizontalAlignment','Center');
handle_list=...
[hFigure,hPanel,hImageChoice,...
hButton,hButton2,hButton3,...
hImageChoiceText,...
hWidthEditBox,...
hWidthText,...
hHeightEditBox,...
hHeightText,...
hImageWriteEditBox,...
hImageWriteText];
set(handle_list,...
'Units','Normalized');
%Callback Functions
function imageChoice_callback(hObject,eventdata)
img=imread(get(hImageChoice,'String'),'jpg');
% W=genişlik
% H=yukseklik
% C=3 for RGB color images
[H W C]=size(img);
oldsize=size(img);
hFigure=figure(...
'Units','Pixels',...
'Position',[200 200 W H],...
'Toolbar','none',...
'MenuBar','none',...
'NumberTitle','off',...
'Color',figure_color,...
'Name','EZresize {Cadence Software Deveolpment}');
hAxes=axes(...
'visible','off',...
'Units','Pixels',...
'Position',[0 0 W H],...
'NextPlot','ReplaceChildren',...
'XLimMode','Manual',...
'YLimMode','Manual',...
'XLim',[1 W],...
'YLim',[1 H],...
'YDir','Reverse');
imagesc(img);
setappdata(hFigure,'UserData',img);
end %imageChoice_callback
function resizeButton_callback(hObject, eventdata)
%Get data
img=getappdata(hFigure,'UserData');
img=double(img);
oldsize=size(img);
H=str2double(get(hWidthEditBox,'String'));
W=str2double(get(hHeightEditBox,'String'));
newsize=[W H];
%Routine
% Scaling factor
factor = (oldsize(1:2)-1)./(newsize-1);
% Create new grid (foundation for image)
u = 0:newsize(1)-1;
v = 0:newsize(2)-1;
[U, V] = ndgrid(u, v);
% Make a conection between the new grid and the old size
u = u.*factor(1) + 1;
v = v.*factor(2) + 1;
% Compute the location of each new point relative to one nearest
% neighbor of the original image
U = U.*factor(1); U = U - fix(U);
V = V.*factor(2); V = V - fix(V);
% Perform interpolation element by element
U = repmat(U, [1 1 3]);
V = repmat(V, [1 1 3]);
N = (V-1).*((U-1).*img(floor(u), floor(v), :) - ...
U.*img(ceil(u), floor(v), :)) - ...
V.*((U-1).*img(floor(u), ceil(v), :) - ...
U.*img(ceil(u), ceil(v), :));
N=uint8(N);
[H W C]=size(N);
hFigure=figure(...
'Units','Pixels',...
'Position',[100 100 W H],...
'Toolbar','none',...
'MenuBar','none',...
'NumberTitle','off',...
'Color',figure_color,...
'Name','Resized Image');
hAxes=axes(...
'visible','off',...
'Units','Pixels',...
'Position',[0 0 W H],...
'NextPlot','ReplaceChildren',...
'XLimMode','Manual',...
'YLimMode','Manual',...
'XLim',[1 W],...
'YLim',[1 H],...
'YDir','Reverse');
imagesc(N)
setappdata(hFigure,'UserData',N);
end %resizeButton_Callback
function imageWrite_callback(hObject, eventdata)
F=getappdata(hFigure,'UserData');
H=get(hImageWriteEditBox,'String')
imwrite(F,H)
end %imageWrite_callback
end %EZresize
%Credits: Andreas Klimke, for an image resizing algorithm
Matlab ile belirli aralıktaki sayilarin karesinin toplami
Matlab programlamada for döngüsü ile 1 den 10 a kadar olan sayıların karesinin toplamı:
Ruzgar Turbin'i Yapim Asamasi
 3-4 Aydır sadece kağıt üzerinde çalıştığımız "Rüzgar Türbin'i" projesi için hazırlıkları bitirdik. Alet çantamın gelmesi ve rüzgar türbin'inin kalbi olan güçlü mıknatısları da Karaköy/İstanbul 'dan temin ettik. İlginçtir sadece mıknatıs satan bir iş yeri var! Enerjinin özelleştirilmesiyle herkesin kendi Elektriğini üretmeye başladığı son 3-4 aydır mıknatıs satışlarında da ciddi artış görülmüş, Mıknatıs'cının (: da dediği gibi satışlar daha fazla artacak şüphesiz ki elektrik üretiminin ^temeli manyetik alan'dır. Magnet yani mıknatıs ne kadar güçlü olursa o kadar çok elektrik üretimi yapılabilir. 12 adet (200 TL) aldığımız mıknatısları 60 derecelik açıyla metal levhada simetrik şekilde 2^^ şerli şekilde yapıp 6 adet manyetik alan oluşturmuş olacağız dönen türbin pervanesine bağlı levha döndükçe manyetik alan oluşacaktır ve Rüzgar Türbini için head (kafa) bölgesi dediğimiz bölge ile işimiz bitmiş olacak, sonrası birazcık daha karışık elektronik giriyor işin içine yaptıkça öğrendikçe burada fotoğraflar ile birlikte yayımlamaya devam edeceğim. Şimdilik elimizde ki malzemeler ölçü aleti, lehim makinesi, mıknatıslar( mıknatıscı karaköy: 0212 297 1850 ), tornavidalar, mukavva, kablo kesici, metal levha..
3-4 Aydır sadece kağıt üzerinde çalıştığımız "Rüzgar Türbin'i" projesi için hazırlıkları bitirdik. Alet çantamın gelmesi ve rüzgar türbin'inin kalbi olan güçlü mıknatısları da Karaköy/İstanbul 'dan temin ettik. İlginçtir sadece mıknatıs satan bir iş yeri var! Enerjinin özelleştirilmesiyle herkesin kendi Elektriğini üretmeye başladığı son 3-4 aydır mıknatıs satışlarında da ciddi artış görülmüş, Mıknatıs'cının (: da dediği gibi satışlar daha fazla artacak şüphesiz ki elektrik üretiminin ^temeli manyetik alan'dır. Magnet yani mıknatıs ne kadar güçlü olursa o kadar çok elektrik üretimi yapılabilir. 12 adet (200 TL) aldığımız mıknatısları 60 derecelik açıyla metal levhada simetrik şekilde 2^^ şerli şekilde yapıp 6 adet manyetik alan oluşturmuş olacağız dönen türbin pervanesine bağlı levha döndükçe manyetik alan oluşacaktır ve Rüzgar Türbini için head (kafa) bölgesi dediğimiz bölge ile işimiz bitmiş olacak, sonrası birazcık daha karışık elektronik giriyor işin içine yaptıkça öğrendikçe burada fotoğraflar ile birlikte yayımlamaya devam edeceğim. Şimdilik elimizde ki malzemeler ölçü aleti, lehim makinesi, mıknatıslar( mıknatıscı karaköy: 0212 297 1850 ), tornavidalar, mukavva, kablo kesici, metal levha..
SaintOne | http://saint-one.blogspot.com
Tuplu TV Mezarlığa..
Sogutucu Donemi Baslar..
Her ne kadar mart kapıdan baktırıp kazma kürek yaktırsa da, kış bitti diyebiliriz! Yazın yavaş yavaş sıcaklığını hissettirmesiyle laptop'lar da nasibini alacak. Size önerim laptop'unuz için bir tane soğutucu almanız. 15 liradan başlayıp 100 lira'ya kadar çıkan fiyat aralıkları var. Ben geçen yaz bir tane hepsiburada.com dan almıştım 15 liraya, halen kullanıyorum tavsiye ederim..
Google Yeni Politikalari
Google yeni politikaları ile her şeyi (onlara göre ilgi alanlarınızı bla bla) kayıt altına aldı! Bunun ile birlikte daha çok adsense hesabının banlanacağını düşünüyorum sebebi çok basit siz 45.67.324.7 nolu ip de bulunan birisi ile mailleşmişsinizdir arkadaşsınızdır ve az önce adı geçen varsayılan ip üzerinden sizin sitelerinizden birisine adsense tık yapılırsa hapı yuttunuz!!
Birazcik Kuheylan
Toprak döner toz olurum hey
Seni sevdim gam çekmeden
Gün ortasında ölürüm hey
Canım benim can yoldaşım
Gül tenimde kara benim hey
Gül tenimde belam benim hey
Gün doğarken meyhanede
Bardağım da rakım benim hey hey
Çorbam da tuzum közde biberim
Belim de silahım benim hey
Canım benim can yoldaşım
Gül tenimde kara benim hey
Alkol-den Sonra Su Icmeyin
Gece alkol alıp sabaha karşı su içmeyin, gün boyu baş ağrısı çekersiniz! Sebebi çok basit su içtiğiniz de vücuttan dışarı çıkmamak için can atan alkol suyun girişi ile yeniden kana karışır ve yeniden kafanız olur doğal olarak uykuda kafa yaşamak baş ağrısı yapar. Hadi yaptınız bir hata ve içtiniz suyu! O zaman bir su bardağı bira için aç karnına, baş ağrınız geçecektir..
Tecrübe**
Css Kullanma Kilavuzu
Maalesef yine eski olmamın dezavantajı! Bizim zamanımızda css yaygın değildi, şimdi duydum ki Google css seviyormuş ve internette ki templatelerin bir çoğu css'ten oluşuyor haliyle css ile ilgili hiç bir şey bilmeyenler için sıkıntı oluşturuyor.. Neyse ki birileri güzel bi kullanma kılavuzu hazırlamış, başarılı bir kılavuz olmuş, buyrun o kılavuz aynı şekilde aşağıdadır..
/* stylesheet.css Türkçe Kullanma Klavuzu by MasterBora
/* CSS Kodlari ve Özellikleri için - http://forum.opencart-tr.com/thread-1241.html
/* OpenCart© Türkiye Toplulugu - http://www.opencart-tr.com
/* OpenCart© Türkiye Destek Forumu - http://forum.opencart-tr.com */
/* ÖNEMLI : Varolan Pembe Renkli Pozisyonlarda Degisiklilik Yapmayiniz */
html {
overflow: -moz-scrollbars-vertical;
margin: 0;
padding: 0;
}
* {
font-family: Arial, Helvetica, sans-serif; /* Sitenizde Kullaninlan Fontlari Belirler, Font Isimlerini Dilediginiz Sekilde Düzenleyebilirsiniz */
}
body {
margin: 0px; /* Sitenizi Belirli Ölçülerde Asagi Dogru Kaydirir Örn: 20px */
padding: 0px;
text-align: center;
}
body, td, th, input, textarea, select, a { /* Sitenizdeki Fontlarini Boyutunu Belirler. */
font-size: 12px; /* Örn: 14px */
}
form { /* Sitenizin Üye Girisi. Kayit Gibi Formlarin Özelliklerini Belirler */
padding: 0;
margin: 0;
display: inline;
}
input, textarea, select { /* Arama ve Seçenek Kutucuklarinin Durumunu Belirler */
margin: 3px 0px; /* Örn: 3px Degeri Kutucuklarin Alt ve Üst Bostlularini Büyütür/Azaltir, 0px Degeri ise Sag yada Sola Dogru Kaydirir */
}
a, a:visited { /* Genel Link Özelliklerini Belirler */
color: #1B57A3; /* Tüm Linklerin Rengini Belirler */
text-decoration: underline; /* Linkin Altinin yada Üstünün Çizgili Olup Olmayacagini Belirler */
cursor: pointer; /* Bu Komut imlecin Link Üzerindeki Seklini Belirler Örn : move */
}
a:hover {
text-decoration: none;
}
a img {
border: none;
}
p {
margin-top: 0px;
}
/* layout */
#container { /* Genel Özellikler Alani */
width: 960px; /* Sitenizin Genisligini Belirler Örn: 1200px, Burada px Degeeri Yerini %100 Kullanir iseniz Siteniz Ekran Çözürlügünü Baz Alarak Yayilacaktir */
margin-left: auto; /* Sitenizi Sola Dogru Kaydirir Örn 50px */
margin-right: auto; /* Sitenizi Saga Dogru Kaydirir Örn 50px */
text-align: left; /* Sitenizdeki Tüm Yazilari Saga, Sola Yaslar yada Ortalar. Örn: right */
}
#header .div2 { /* Header Özellikleri */
float: left; /* Logonuzu Saga, Sola Kaydirir Yada Ortalar Örn : center */
padding-top: 15px; /* Logonuzu Asagi Dogru Kaydirir */
padding-left: 15px; /* Logonuzu Saga, Sola Dogru Kaydirir */
}
#header .div3 {
float: right; /* Kampanyalar, Siteyi Ekle, Iletisim ve Site Haritasi Linklerini Saga, Sola Dogru Yaslar yada Ortalar */
padding-top: 7px; /* Kampanyalar, Siteyi Ekle, Iletisim ve Site Haritasi Linkleri ile Logonuz Arasindaki Boslugu Belirler Örn 50px */
height: 38px; /* Logonuz, Kampanyalar, Siteyi Ekle, Iletisim ve Site Haritasi ile Ana Blok Arasindaki Boslugu Belirler. Logo Sabit Kalir Örn : 70px*/
}
#header .div3 a {
margin-left: 15px; /* Kampanyalar, Siteyi Ekle, Iletisim ve Site Haritasi Linklerinin Arasindaki Boslugu Belirler Örn: 70px */
padding: 1px 0px 2px 20px; /* Kampanyalar, Siteyi Ekle, Iletisim ve Site Haritasi iconlarinin Durumunu Belirler Örn: 1px inonlari Yukari Kaydirir, 0px Link ve iconlari Sola Kaydirir, 2px iconlari Asagi Kaydirir, 20px icon ve Linklerin Arasinda Bosluk Birakarak Sola Kaydirir*/
background-repeat: no-repeat; /* Kampanyalar, Siteyi Ekle, Iletisim ve Site Haritasi Linklerinin iconlarinin Çogaltir Örn : repeat */
background-position: left center; /* Kampanyalar, Siteyi Ekle, Iletisim ve Site Haritasi Linklerinin iconlarinin Nerede Duracagini Belirler Sag, Sol */
}
#header .div4 {
width: 510px; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlarinin Durumunu Belirler Örn: 510px Degerini 710px Yaptiginizda Butonlarin Orantili Sekilde Sola Dogru Kaydigini Göreceksiniz. */
clear: right;
float: right; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlarini Saga, Sola Dogru Kaydirir Yada Ortalar */
height: 32px; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlari ile Header Arasindaki Boslugu Belirler */
padding-right: 14px;
}
#header .div4 a {
float: left; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlarinin Siralamasi ile Alakali Bir Durum Örn : left Degerini right Yaparsaniz Butonlar Ana Sayfadan Degil Kasaya Git'den Baslayacaktir */
margin-right: 2px; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlarin Arasinda Saga Dogru Bosluk Açar Örn: 10px */
width: 100px; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlarin Genisligini Belirler */
height: 18px;
padding-top: 9px; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlarini Sabit Birakir Linkleri Asagi Dogru Kaydirir */
padding-bottom: 9px;
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/tab_1.png) no-repeat; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Buton Resimlerinin Yolunu ve Durumunu Belirler */
text-align: center; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Linklerini Saga Sola Yaslar Yada Ortalar */
color: #333333; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Linklerinin Rengini Belirler */
text-decoration: none; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Linklerin Alti Çizgili, Üstü Çizgili v.s Gibi Özellik Ekler */
font-size: 14px; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Linklerinin Font Ebatini Belirler */
font-weight: bold; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Linklerini Kalin, Normal v.s Yapar */
position: relative; /* Katmanin Yerinin Belirlenmesini Saglar Örn : inhert */
z-index: 1; /* Katmanlarin Alttan Üste Dogru Hangi Sira ile Gösterecegini Belirler. Örn : 1 Degeri Katmanin En Altta Olacagini Belirler */
}
#header .div4 a.selected { /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlarin Seçili Durumu */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/tab_2.png) no-repeat; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Buton Resimlerinin Yolunu ve Durumunu Belirler */
color: #FFF; /* Headerdaki Ana Sayfa, Üye Girisi, Hesabim, Sepetim, Kasaya Git Butonlari Seçili iken Linkin Ne Renk Olacagini Belirler */
padding-bottom: 10px;
z-index: 3;
}
#header .div5 {
clear: both;
}
#header .div5 .left { /* Headerdaki Mavi Kismin Özellikleri "SOL" */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/header_1_left.png) no-repeat; /* Mavi Kismin Sol Kösesinin Yolunu ve Tekrarlanma Durumunu Belirler */
width: 5px; /* Mavi Kismin Genisligini Belirler. Eger Daha Genis Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Genisligine Paralel Bu Degeri Ayarlamalisiniz */
height: 40px; /* Mavi Kismin Uzunlugunu Belirler. Eger Daha Uzun Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Uzunluguna Paralel Bu Degeri Ayarlamalisiniz */
float: left; /* Mavi Kismin Nerede Duracagini Belirler */
}
#header .div5 .right { /* "SAG" */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/header_1_right.png) no-repeat; /* Mavi Kismin Sag Kösesinin Yolunu ve Tekrarlanma Durumunu Belirler */
width: 5px; /* Mavi Kismin Genisligini Belirler. Eger Daha Genis Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Genisligine Paralel Bu Degeri Ayarlamalisiniz */
height: 40px; /* Mavi Kismin Uzunlugunu Belirler. Eger Daha Uzun Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Uzunluguna Paralel Bu Degeri Ayarlamalisiniz */
float: right; /* Mavi Kismin Nerede Duracagini Belirler */
}
#header .div5 .center { /* "ORTA" */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/header_1_center.png) repeat-x; /* Mavi Kismin Ortasinin Yolunu ve Tekrarlanma Durumunu Belirler */
height: 40px; /* Mavi Kismin Genisligini Belirler. Eger Daha Genis Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Genisligine Paralel Bu Degeri Ayarlamalisiniz */
margin-left: 5px; /* Mavi Kismi Soladn Içeriye Dogru Kirpar */
margin-right: 5px;/* Mavi Kismi Sagdan Içeriye Dogru Kirpar */
}
#header .div6 {
clear: both;
margin-bottom: 10px; /* Buradaki 10px Degerini Arttirirsaniz Header ile Orta Bloklar Arasina Boslik Verebilirsiniz. Eger Dogru Kullanir iseniz O Bosluga Slayt Ekleyebilir Yada Baska Görevler Verebilirsiniz. Bu Sizim Yaratciliginiza Kalmis */
}
#header .div6 .left { /* Headerdaki Gri Kismin Özellikleri "SOL" */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/header_2_left.png) no-repeat; /* Gri Kismin Sol Kösesinin Yolunu ve Tekrarlanma Durumunu Belirler */
width: 5px; /* Gri Kismin Genisligini Belirler. Eger Daha Genis Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Genisligine Paralel Bu Degeri Ayarlamalisiniz */
height: 32px; /* Gri Kismin Uzunlugunu Belirler. Eger Daha Uzun Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Uzunluguna Paralel Bu Degeri Ayarlamalisiniz */
float: left; /* Gri Kismin Nerede Duracagini Belirler */
}
#header .div6 .right { /* "SAG" */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/header_2_right.png) no-repeat; /* Gri Kismin Sag Kösesinin Yolunu ve Tekrarlanma Durumunu Belirler */
width: 5px; /* Gri Kismin Genisligini Belirler. Eger Daha Genis Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Genisligine Paralel Bu Degeri Ayarlamalisiniz */
height: 32px; /* Gri Kismin Uzunlugunu Belirler. Eger Daha Uzun Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Uzunluguna Paralel Bu Degeri Ayarlamalisiniz */
float: right; /* Gri Kismin Nerede Duracagini Belirler */
}
#header .div6 .center { /* "ORTA" */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/header_2_center.png) repeat-x; /* Gri Kismin Orta Kösesinin Yolunu ve Tekrarlanma Durumunu Belirler */
height: 32px; /* Gri Kismin Yüksekligini Belirler. Eger Daha Yüksek Bir Köse Kullanacaksiniz Uygun Bir Resim Kullanmali ve O Resmin Yüksekligine Paralel Bu Degeri Ayarlamalisiniz */
margin-left: 5px; /* Gri Kismi Soldan Içeriye Dogru Kirpar */
margin-right: 5px; /* Gri Kismi Sagdan Içeriye Dogru Kirpar */
padding-left: 5px; /* Ürünlere v.s Tikladigimizda Geaderdaki Gri Alan içinde Olusan Linkleri Saga Dogru Kaydirir */
padding-right: 5px; /* Ürünlere v.s Tikladigimizda Geaderdaki Gri Alan içinde Olusan Linkleri Sola Dogru Kaydirir */
}
#header .div7 {
float: center;
padding-top: 2px; /* Headerdaki Dil ve Para Birimi Kisminin Yerini Belirler */
}
#header .div8 { /* Headerdaki "Arama:" Metninin Sola, Saga Yasalar yada Ortalar, Üste yada Asagi Dogru Kaydirir */
float: left; margin-top: 6px;
}
#header .div9 { /* Headerdaki Arama Kutularini Sola, Saga Çeker yada Ortalar */
float: left;
}
#header .div10 { /* Headerdaki Ara Butonu ile Gelismis Arama Linkini Sola, Saga Yasalar yada Ortalar, Üste yada Asagi Dogru Kaydirir */
float: left;
margin-top: 2px; }
#search { /* Arama Kismi Özelliklerini Belirler */
padding-top: 7px; /* Arama Kismin Header içindeki Yerlesim Düzenini Belirler */
padding-left: 5px; /* Arama Kismini Saga Dogru Kaydirir */
color: #FFF; /* Arama Kismindaki "Arama:" Metninin Rengini Belirler */
font-weight: bold; /* Arama Kismindaki "Arama:" Metninin Font Özelligini Belirler */
}
#search select { /* Headerdaki Kategori Seçim Kutusu Özelliklerini Belirler */
border: 1px solid #0A5391; /* Buradaki border Çerçeve Özelliklerini Belirler 1px Degeri Çerçeve Kalinligini Belirler, solid Çerçevenin Çizgili, Kesik v.s Durumunu Belirler Örn: dashed Degeri Kesik Çizgi Verir, #0A5391 ise Çerçeve Rengini Belirler */
padding: 1px; /* Bu Deger Çerçevenin Genisligini Belirler */
}
#search a {
color: #FFF; /* Headerdaki Gelismis Arama Linkinin Rengini Belirler */
}
#search input { /* Headerdaki Arama Kutusu Özelliklerini Belirler */
border: 1px solid #0A5391; /* Buradaki border Çerçeve Özelliklerini Belirler 1px Degeri Çerçeve Kalinligini Belirler, solid Çerçevenin Çizgili, Kesik v.s Durumunu Belirler Örn: dashed Degeri Kesik Çizgi Verir, #0A5391 ise Çerçeve Rengini Belirler */
padding: 2px; /* Bu Deger Çerçevenin Genisligini Belirler */
}
#breadcrumb { /* Header Link Özellikleri (Sitede Gezinirken Headerin Gri Alanindaki Yol) */
float: left; /* Link Yolunun Sag, Sol yada Ortada Olmasini Saglar */
padding-top: 7px; /* Link Yolunu eksi Degerde Yukari Arti Degerde Asagi Kaydirir Örn -7px yada 20px */
padding-bottom: 11px;
height: 13px;
margin-bottom: 10px;
color: #000000; /* Link YolununAralarinda Bulunan (>) Rengini Belirler */
}
.switcher { /* Headerdaki Dil ve Para Birimi Özelliklerini Belirler */
float: right; /* Dil ve Para Birimini Saga, Sola Yaslar Yada Ortalar*/
margin-top: 3px; /* Dil ve Para Birimini Asagi Dogru Kaydirir */
margin-left: 10px; /* Dil ve Para Birimi Arasinda Sola Dogru Bosluk Olusturur */
}
.switcher a {
text-decoration: none; /* Dil ve Para Birimindeki Metinlerin Durumunu Belirler Örn : none Yerine underline Degerini Verirseniz Metinler Alti Çizgili Olur */
display: block; /* Katman Özellikleri */
}
.switcher .selected {
background: #FFFFFF url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/switcher.png) repeat-x; /* Dil ve Para Birimi Kutularinin Arkaplan Rengini, Resmini ve Tekrarlanma Durumunu Belirler */
}
.switcher .selected a {
border: 1px solid #CCCCCC; /* Dil ve Para Biriminin 1px Çerçeve Kalinligini, solid Çerçeve Özelliklerini #CCCCCC ise ÇerçeveRengini Belirler */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/arrow_down.png) 116px center no-repeat;
color: #666666; /* Dil ve Para Birimi Fontlarinin Rengini Belirler */
padding: 2px 5px 2px 5px; /* Buradaki 2px Çerçeve Boyunu (Font Altta Kalir), 5px Çerçeve Enini, 2px Çerçeve Boyunu (Font Üstte Kalir), 5px Enini Sola Dogru Genisletir */
width: 121px; /* Çerçeve Enini Belirler */
}
.switcher .selected a:hover {
background: #F0F0F0 url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/arrow_down.png) 116px center no-repeat; /* Dil ve Para Biriminin Üzerine Mouse ile Gelindigindegi Rengi Belirler, Resmi ve Resmin Özelligini Belirler */
}
.switcher .option { position: absolute; /* Dil ve Para Birimi Kutularinin Durumunu Belirler Örn: fixed Derseniz Kutucugu Açtiginizda Altindaki Sepet Kisminin Üzerine Binmez */
z-index: 3;
border-left: 1px solid #CCCCCC; /* Dil ve Para Biriminin Açilir Durumda iken 1px Soldan Çerçeve Kalinligini Belirler, solid yerine dashed Kesik Çerçeve, #CCCCCC ise Çerçeve Rengi */
border-right: 1px solid #CCCCCC; /* Dil ve Para Biriminin Açilir Durumda iken 1px Sagdan Çerçeve Kalinligini Belirler, solid yerine dashed Kesik Çerçeve, #CCCCCC ise Çerçeve Rengi */
border-bottom: 1px solid #CCCCCC; /* Dil ve Para Biriminin Açilir Durumda iken 1px Alttan Çerçeve Kalinligini Belirler, solid yerine dashed Kesik Çerçeve, #CCCCCC ise Çerçeve Rengi */
background-color: #EEEEEE; /* Dil ve Para Birimin Açilir Durumda iken Arka Plan Rengini Belirler (Mouse Seçili Olmadan) */
display: none; /* Katman Özelligini Belirler Örn: none Yerine Marker Degerini Verirseniz Katman Sürekli Açik Olur */
width: 131px; /* Dil ve Para Birinin Açilir Durumdaki Genisligini Belirler */
}
.switcher .option a {
color: #000; /* Dil ve Para Birimi Açilir Durumdayken Fontlarin Rengini Belirler */
padding: 3px 5px 3px 5px; /* Dil ve Para Birimi Kutulari Açilir Durumdayken 3px Çerçeve Boyunu (Font Altta Kalir), 5px Çerçeve Enini, 3px Çerçeve Boyunu (Font Üstte Kalir), 5px Enini Sola Dogru Genisletir */
}
.switcher .option a:hover {
background: #FFC; /* Dil ve Para Birimi Açilir Durumdaken Mouse ile Üzerine Gelindigindeki Rengi Belirler */
}
.switcher img { /* Dil Kismindaki Imajin Durumunu Belirler */
position: relative;
top: 1px;
}
#column_left { /* Sol Blok Özelliklerini Belirler */
float: left;
width: 180px;
margin-right: 10px;
clear: left;
}
#column_right { /* Sag Blok Özelliklerini Belirler */
float: right;
width: 180px;
margin-left: 10px;
clear: right;
}
#content { /* Orta Blok Çerçeve Özelliklerini Belirler */
margin-left: 190px;
margin-right: 190px;
margin-bottom: 10px;
}
#content .top .left {
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/content_top_left.png) no-repeat; /* Orta Blok Headerin Sol Kösesinin Yolunu ve Durumunu Belirler */
width: 5px; /* Orta Blok Headerin Sol Kösesinin Genisligini Belirler */
height: 32px; /* Orta Blok Headerin Sol Kösesinin Yüksekligini Belirler */
float: left; /* Orta Blok Headerin Sol Kösesinin Nerede Duracagini Belirler */
}
#content .top .right {
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/content_top_right.png) no-repeat; /* Orta Blok Headerin Sag Kösesinin Yolunu ve Durumunu Belirler */
width: 5px; /* Orta Blok Headerin Sag Kösesinin Genisligini Belirler */
height: 32px; /* Orta Blok Headerin Sag Kösesinin Yüksekligini Belirler */
float: right; /* Orta Blok Headerin Sag Kösesinin Nerede Duracagini Belirler */
}
#content .top .center {
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/content_top_center.png) repeat-x; /* Orta Blok Headerin Orta Imajin Nerede Duracagini Belirler */
margin-left: 5px; /* Orta Blok Headerin Orta Imajini Soldan Saga Kirpar */
margin-right: 5px; /* Orta Blok Headerin Orta Imajini Sagdan Sola Kirpar */
}
#content .top h1, .heading { /* Orta Blok Header Özelliklerini Belirler */
padding: 8px 0px 8px 7px;
}
#content h1, .heading { /* Orta Blok Baslik Özelliklerini Belirler */
color: #000000; /* Orta Blok Basliginin Font Rengini Belirler */
font-size: 14px; /* Orta Blok Basliginin Font Boyutunu Belirler */
font-family: Arial, Helvetica, sans-serif; /* Orta Blok Basliginin Font Tipini Belirler Belirler */
font-weight: bold; /* Orta Blok Basliginin Font Kalinligini Belirler */
text-transform: uppercase; /* Orta Blok Basliginin Font Biçimini Belirler. Örn : uppercase Yerine none Derseniz Ilk Hafr Büyük Gerisi Küçük Olur*/
margin: 0px; /* Tablo ile Pencere Arasindaki Boslugu Belirler */
}
#content .middle { /* Orta Blok Çerçeve Özelliklerini Belirler */
border-left: 1px solid #DDDDDD; /* Orta Blok Çerçevenin Sol Kismim Özelligir. 1px Çerçeve Kalinligi, solid Çerve Biçimini #DDDDDD ise Çerçeve Rengini Belirler */
border-right: 1px solid #DDDDDD; /* Orta Blok Çerçevenin Sag Kisim Özelligidir. 1px Çerçeve Kalinligi, solid Çerve Biçimini #DDDDDD ise Çerçeve Rengini Belirler */
background: #FFFFFF; /* Orta Blok Arkaplan Rengini Belirler */
padding: 10px 10px 1px 10px; /* Orta Blok Çerçevenin içe Dogru Olan Özelligini Belirler */
min-height: 30px;
}
#content .bottom .left { /* Orta Blok Çerçevenin Alt Sag Kisim Özelliklerini Belirler */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/content_bottom_left.png) no-repeat;
width: 5px;
height: 5px;
float: left;
}
#content .bottom .right { /* Orta Blok Çerçevenin Alt Sag Kisim Özelliklerini Belirler */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/content_bottom_right.png) no-repeat;
width: 5px;
height: 5px;
float: right;
}
#content .bottom .center { /* Orta Blok Çerçevenin Alt Orta Kisim Özelliklerini Belirler */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/content_bottom_center.png) repeat-x;
height: 5px;
margin: 0 5px 10px 5px;
}
.box { /* Sag ve Sol Kolon Özelliklerini Belirler */
margin-bottom: 10px; /* Sag ve Sol Kolonlarin Aralarindaki Bosluklari Belirler (Asagiya Dogru) */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/box_top.png) no-repeat; /* Sag ve Sol Kolonlarin Header Resminin Yolunu ve Durumunu Belirler */
}
.box .top {
padding: 8px 0px 8px 7px; /* Sag ve Sol Kolonlarin Baslik Yazisinin Durumunu Belirler */
color: #000000; /* Sag ve Sol Kolonlarin Baslik Fontunun Rengini Belirler */
font-size: 14px; /* Sag ve Sol Kolonlarin Baslik Fontunun Boyutunu Belirler */
font-family: Arial, Helvetica, sans-serif; /* Sag ve Sol Kolonlarin Baslik Fontunun Tipini Belirler */
font-weight: bold; /* Sag ve Sol Kolonlarin Baslik Fontunun Kalinligini v.s Belirler */
text-transform: uppercase; /* Sag ve Sol Kolonlarin Baslik Fontunun Biçimini Belirler Örn : uppercase Yerine none Yaparsaniz ilk Harf Büyük Gerisi Küçük Olur */
}
.box .top img {
float: left; /* Sag ve Sol Kolon iconlarinin Yerini Belirler. Örn : left Yerine right Degerini Verirseniz iconlar Saga Yaslanir */
margin-right: 5px; /* Sag ve Sol Kolonlarin Baslik Fontlarini Saga Dogru Kaydirir */
}
.box .middle { /* Sag ve Sol Kolonlarin Çerçeve Özelliklerini Belirler */
border-left: 1px solid #DDDDDD; /* Sag ve Sol Kolon Çerçevelerin Sol Kisminin Kalinligini, Biçimini ve Rengini Belirler */
border-right: 1px solid #DDDDDD; /* Sag ve Sol Kolon Çerçevelerin Sag Kisminin Kalinligini, Biçimini ve Rengini Belirler */
background: #FFFFFF; /* Sag ve Sol Kolon Çerçevelerin Arkaplan Rengini Belirler */
padding: 10px; /* Sag ve Sol Kolon içerisindeki Elemanlarin Pozisyonunu Belirler */
}
.box .bottom {
height: 5px; /* Alt Alta Duran Sag ve Sol Kolon Arasindaki Boslugu Belirler */
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/box_bottom.png) no-repeat; /* Sag ve Sol Kolon Çerçevelerinin Al Kismidir */
}
.success {
padding: 5px 0px;
margin-bottom: 10px;
background: #E4F1C9;
border: 1px solid #A5BD71;
font-size: 11px;
font-family: Verdana, Geneva, sans-serif;
text-align: center;
}
.warning { /* Sitenin Uyari Bölümlerinin Özelliklerini Belirler */
padding: 5px 0px; /* Uyarilarin Çerçeve Özelliklerini Belirler */
margin-bottom: 20px;
background: #FFDFE0; /* Uyarilarin Arkaplan Rengini Belirler */
border: 1px solid #FF9999; /* Uyari Çerçevelerinin Kalinligini, Biçimini ve Rengini Belirler */
font-size: 11px; /* Uyarilarinin Font Boyutunu Belirler */
font-family: Verdana, Geneva, sans-serif; /* Uyarilarin Font Tipini Belirler */
text-align: center; /* Uyari Fontlarinin Yerlesme Durumunu Belirler */
}
.wait { /* Sitedeki "Lütfen Bekleyiniz" Özelliklerini Belirler */
padding: 5px 0px; /* Uyarilarin Çerçeve Özelliklerini Belirler */
margin-bottom: 10px;
background: #FBFAEA; /* Uyarilarin Arkaplan Rengini Belirler */
border: 1px solid #EFEBAA; /* Uyari Çerçevelerinin Kalinligini, Biçimini ve Rengini Belirler */
font-size: 11px; /* Uyarilarinin Font Boyutunu Belirler */
font-family: Verdana, Geneva, sans-serif; /* Uyarilarin Font Tipini Belirler */
text-align: center; /* Uyari Fontlarinin Yerlesme Durumunu Belirler */
}
.required { /* Sitedi Zorunlu Alanlarda Bulunan (*) Isaretinin Özelliklerini Belirler */
color: #FF0000; /* Burasi Renk Özelligi */
font-weight: bold; /* Burasi Font Özelligi */
}
.error { /* Sitedeki Hata Mesajlarinin Özelliklerini Belirler */
color: #FF0000; /* Burasi Renk Özelligi */
display: block; /* Katman Özelligi */
}
.help {
cursor: pointer;
}
.tooltip {
border: 1px solid #FDDA5C;
background: #FBFF95;
padding: 5px;
font-size: 11px;
width: 250px;
}
.clear { /* generic container (i.e. div) for floating buttons */
overflow: hidden;
width: 100%;
}
.button { /* Sitedeki Buton Özelliklerini Belirler */
padding-left: 8px;
display: inline-block;
margin-right: 5px;
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/button_left.png) top left no-repeat;
text-decoration: none;
color:#FFF;
}
.button span { /* Sitedeki Butonlarin Link Özelliklerini Belirler */
color: #FFF;
display: block;
padding: 4px 12px 5px 5px;
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/button_right.png) top right no-repeat;
}
.buttons { /* Sitedeki Butonlarin Çerçeve Özelliklerini Belirler */
background: #F8F8F8; /* Çerçevelerin Arkaplan Rengini Belirler */
border: 1px solid #DDDDDD; /* Çerçevelerin Kalinligini, Biçimini ve Rengini Belirler */
padding: 15px; /* Çerçevelerin Enini Belirler */
margin-bottom: 10px;
}
.buttons input {
padding: 0px;
margin: 0px;
}
.buttons table {
width: 100%;
border-collapse: collapse;
}
.buttons table td {
vertical-align: middle;
}
.content { /* Buton Tablolarinin Özelliklerini Belirler Örn: Ürün Sayfasindaki Miktar Kismi */
background: #F7F7F7; /* Arkaplan Rengini Belirler */
border: 1px solid #DDDDDD; /* Çerçeve Kalinligini, Biçimini ve Rengini Belirler */
padding: 10px; /* Çerçeve içerisindeki Uyarilarin Konumjunu Belirler */
margin-top: 3px; /* Tablolarin content Içerisindeki Konumunu Belirler */
margin-bottom: 10px;
}
.list { /* Ürün Liste Özelliklerini Belirler */
margin-bottom: 10px;
width: 100%;
}
.list td {
text-align: center;
vertical-align: top;
padding-bottom: 10px;
}
.sort { /* Ürün Listelerinin Üstte Bulunan "Siralama" Özelliklerini Belirler */
margin-bottom: 10px; /* Konumu Belirler */
background: #F8F8F8; /* Arkaplan Rengini Belirler */
height: 30px; /* Tablo Yüksekligini Belirler. Font v.s Üstte Kalir */
width: 100%; /* Konteyner içindeki Genisligi Belirler */
}
.sort .div1 {
float: right; /* Siralama Seçim Kutusunu Saga, Sola Yaslar Yada Ortalar */
margin-left: 5px;
padding-top: 6px;
padding-right: 9px;
}
.sort .div2 {
text-align: right; /* Siralama Seçim Kutusunun Basindaki Siralama Yazisinin Konumunu Belirler */
padding-top: 9px;
}
.sort select { /* Siralama Seçim Kutusunun Içerisindeki Font Özelliklerini Belirler */
font-size: 11px;
margin: 0;
padding: 0;
}
.pagination { /* Ürün Listelerinin Altinda Bulunan Sayfa ve O Sayfada Bulunan Ürün Sayisini Gösteren Tablonun Özelliklerini Belirler */
display: inline-block; /* Katman Özelliklerini Belirler */
width: 100%; /* Genisligi Belirler */
background: #F8F8F8; /* Arkaplan Rengini Belirler */
margin-bottom: 10px; /* Tablonun Konumunu Belirler */
}
.pagination .links, .pagination .results {
padding: 7px; /* Tablo içerisindeki Metin ve Linklerin Konumunu Belirler */
}
.pagination .links {
float: left; /* Tablo Içerisindeki Metin ve Linkleri Saga, Sola Yaslar yada Ortalar */
}
.pagination .links a {
border: 1px solid #CCCCCC;
padding: 4px 7px;
text-decoration: none;
color: #000000;
}
.pagination .links b {
border: 1px solid #CCCCCC;
padding: 4px 7px;
text-decoration: none;
color: #000000;
background: #FFFFFF;
}
.pagination .results {
float: right;
}
.tabs { /* Ürün Açiklamalarinda Bulunan Tab Özelliklerini Belirler */
width: 100%; /* Tab Genisligini Belirler */
height: 31px; /* Tab Ygksekligini Belirler */
margin-bottom: 0px; /* Tab ile Yazilar Arasindaki Boslugu Belirler */
}
.tabs a {
float: left; /* Tab'lari Sola, Saga Yaslar */
display: block; /*Katman Özellikleri */
padding: 6px 15px 7px 15px; /* Tab Kenarlari ile Tab Içerisindeki Yazilarin v.s Arasindaki Boslugu Belirler */
margin-right: 2px; /* Tab'larin Aralarindaki Boslugu Belirler (Soldan Saga) */
border-top: 1px solid #DDDDDD; /* Tab Çerçevesinin Üst Kisminin Kalinligini, Biçimini ve Rengini Belirler */
border-bottom: 1px solid #DDDDDD; /* Tab Çerçevesinin Alt Kisminin Kalinligini, Biçimini ve Rengini Belirler */
border-left: 1px solid #DDDDDD; /* Tab Çerçevesinin Sol Kisminin Kalinligini, Biçimini ve Rengini Belirler */
border-right: 1px solid #DDDDDD; /* Tab Çerçevesinin Sag Kisminin Kalinligini, Biçimini ve Rengini Belirler */
background: #FFFFFF url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/tab_3.png) repeat-x; /* Tablarin Arkaplan Rengini, Imaj Yolunu ve Durumunu Belirler */
color: #000000; /* Tab Içerisindeki Fontlarin Rengini Belirler */
font-weight: bold; /* Tab Içerisindeki Fontlarin Kalinligini Belirler */
font-size: 13px; /* Tab Içerisindeki Fontlarin Boyutunu Belirler */
text-decoration: none; /* Tab Içerisindeki Fontlarin Biçimini Belirler. Alt-Üst Çizgi, Büyük-Küçük Harf v.s */
z-index: 1; /* Katmanlarin Alttan Üste Dogru Hangi Sira ile Gösterilercegini Belirler. Buradaki 1 Degeri Katmanin En Altta Olacagini Belirler */
position: relative; /* Tab'larin Yerinin Belirlenmesini Saglar */
top: 1px; /* Tab'larin Üstten Ne Kadar Asagida Olacagini Belirler */
}
.tabs a.selected {
background: #FFFFFF url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/tab_3.png) repeat-x; /* Seçili Olan Tab'in Arkaplan Rengini, Resmini ve Durumunu Belirler */
border-bottom: 0px;
padding-bottom: 8px;
z-index: 3;
}
.tab_page { /* Ürün Açiklama, Diger Resimler, Yorumlar, Benzer Ürünler Kisimlarinin Özelliklerini Belirler */
border: 1px solid #DDDDDD; /* Ürün Açiklama, Diger Resimler, Yorumlar, Benzer Ürünler Kisimlarinin Çerçeve Kalinligini, Biçimini ve Rengini Belirler */
background: #FFFFFF; /* Ürün Açiklama, Diger Resimler, Yorumlar, Benzer Ürünler Kisimlarinin Arkaplan Rengini Belirler */
padding: 10px; /* Çerçeve Içerisinde Kalan Yazilarin v.s Etrafindaki Bosluklari Belirler */
display: block; /* Katman Özellikleri */
z-index: 2;
margin-bottom: 10px; /* Çerçevelerin Alt Kismindaki Boslugu Belirler */
}
#footer { /* Footer Özelliklerini Belirler */
width: 100%; /* Footer Genisligini Belirler */
clear: both;
padding-top: 5px;
border-top: 1px solid #DDDDDD; /* Sitemiz ile Footer Arasinda Bulunan Çizginin Kalinligini, Biçimini ve Rengini Belirler */
}
#footer .div1 {
float: left; /* Footer'da Bulunan paypal v.s Logolarinin Konumunu Belirler */
text-align: left; /* Metinlerin Dikey Olarak Nasil Hizalanacagini Belirler */
}
#footer .div2 {
float: right; /* Footerdaki OpenCart-TR Metinlerinin Konumunu Belirler */
text-align: right; /* Metinlerin Dikey Olarak Nasil Hizalanacagini Belirler */
}
#category ul { /* "Kategoriler" Özelliklerini Belirler */
margin-top: 0px; /* Kategoriler Kolonunda Bulunan Linklerin Üst Boslugunu Belirler */
margin-bottom: 0px; /* Kategoriler Kolonunda Bulunan Linklerin Alt Boslugunu Belirler */
margin-left: 8px; /* KategorilerKolonu ile Pencereler Arasinda Birakilacak Boslugu Belirler */
padding-left: 12px; /* Kategoriler Kolonunun Sol Kenari ile Linkler Arasinda Birakilacak Boslugu Belirler */
list-style: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/bullet_1.png); /* Kategoriler Kolonunda Bulunan Linklerin iconlarinin Yolunu Belirler */
}
#information ul { /* "Bilgiler" Özelliklerini Belirler */
margin-top: 0px; /* Bilgiler Kolonunda Bulunan Linklerin Üst Boslugunu Belirler */
margin-bottom: 0px; /* Bilgiler Kolonunda Bulunan Linklerin Alt Boslugunu Belirler */
margin-left: 8px; /* Bilgiler Kolonu ile Pencereler Arasinda Birakilacak Boslugu Belirler */
padding-left: 12px; /* Bilgiler Kolonunun Sol Kenari ile Linkler Arasinda Birakilacak Boslugu Belirler */
list-style: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/bullet_2.png); /* Bilgiler Kolonunda Bulunan Linklerin iconlarinin Yolunu Belirler */
}
.cart { /* Alisveris Sepeti Çerçeve Özelliklerini Belirler "Orta Blok" */
border-collapse: collapse; /* Orta Bloktaki Alisveris Sepetinin Tablo Özelligini Belirler. Örn : Buradaki collapse Degerini seperate Yaparsaniz Tabloya Kenarlik Verirsiniz */
width: 100%; /* Orta Blok Alisveris Sepetinin Genisligini Belirler */
border: 1px solid #EEEEEE; /* Orta Blok Alisveris Sepetinin Çerçeve Kalinligini, Biçimini ve Rengini Belirler */
margin-bottom: 10px; /* Orta Blok Alisveris Sepeti Çerçevesi ile Aratoplam v.s Kisminin Arasindaki Boslugu Belirler */
}
.cart th {
background: #EEEEEE; /* Orta Bloktaki Alisveris Sepetinin Çerçeve Üst Rengini Belirler */
padding: 5px; /* Tablo ile Metinler Arasindaki Boslugu Belirler */
font-weight: normal; /* Font Durumunu Belirler */
}
.cart td {
padding: 5px; /* Orta Bloktaki Alisveris Sepetinin Iç Kisminin Bosluklarini Belirler */
}
.tags, .tags a { /* Etiket Özelliklerini Belirler */
font-style: italic; /* Etiket Font Özelligini Belirler */
font-size: x-small; /* Etiket Font Boyutunu Belirler */
}
#module_cart .middle { /* Sitenizin Sag Üst Tarafindaki Alisveris Sepetinin Özelliklerini Belirler */
padding: 5px; /* Sepet Içerisindeki Metinlerin, Linklerin v.s Kenar Bosluklarini Belirler */
}
.cart_module_total {
padding: 0 3px 0 3px; /* Alisveris Sepetindeki Ara. Toplam, Sabit Kargo Fiyati, Toplam, Metinlerinin Bosluklarini Belirler */
font-size: 0.9em; /* Alisveris Sepetindeki Ara. Toplam, Sabit Kargo Fiyati, Toplam, Metinlerinin Boyutunu Belirler */
color: #000000; /* Alisveris Sepetindeki Ara. Toplam, Sabit Kargo Fiyati, Toplam, Metinlerinin Rengini Belirler */
}
.cart_remove {
margin-top: 3px;
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/list_remove_btn.gif) no-repeat left center transparent; /* Alisveris Sepetindeki "SIL" Butonunun Yolunu, Durumunu, Konumunu ve Back Özelligini Belirler*/
padding-right:10px; /* Alisveris Sepetindeki "Sil" Butonu ile Ürün Adi Arasindaki Boslugu Belirler. (Buton Sabir Katil Ürün Adi Saga Kayar */
cursor:pointer; /* Alisveris Sepetindeki "SIL" Butonuna Mouse ile Gelindiginde imlecin Seklini Belirler Örn: ne-resize */
}
.cart_remove_loading { /* Alisveris Sepetinde "SIL" Butonuna Tiklandiginda Gözüken Loading Özelligini Belirler */
margin-top: 3px;
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/ajax_load.gif) no-repeat transparent;
padding-right:10px;
}
.button_add_small, a.button_add_small:visited { /* Sepete Ekle Özelliklerini Belirler */
margin-top: 3px;
background: url(../../../wamp/www/OpenCartDeneme/catalog/view/theme/default/image/button_add_small.png) no-repeat left center transparent; /* Sepete Ekle Butonunun Yolunu, Durumunu, Konumunu ve Back Özelligini Belirler */
padding:5px; /* Sepete Ekle Butonunu Sola Dogru Kaydirir (Fiyuat Dahil) */
text-decoration: none; /* Sepete Ekle Butonu Yerine Bir Metin Varsa Onun Durumunu Belirler. Kalin, Aldu Çizgili v.s */
cursor:pointer; /* Sepete Ekle Butonunun Üzerine Mouse ile Gelindiginde Imlecin Seklini Belirler Örn: ne-resize */
}
#content .middle .box {
float: left;
margin: 0 6px 10px 6px;
min-height: 0px;
}
#content .middle .box .middle {
width: 158px;
min-height: 0px;
}
Twitter Takipci Cagirma Sistemleri
Internet'te son bir iki aydır twitter'da takipçi sayısını arttırmak adı altında bir şeyler dolaşıyordu. Asparagas post olduğunu düşünüp itibar etmemiştim. Ancak sonra twitter'ım da gezinirken bir uygulamaya katılacaktım ki tam; bu uygulama sadece sizin adınıza mesaj yollayamaz ve şifrenizi göremez dedi! Yani benim adıma başkalarını takip etmeyeceğini söylemiyor sözleşmesinde! Şok oldum! Web sitelerine twitter veya facebook üzerinden bağlantı devri ile böyle ilginç bir sektör ortaya çıkmış oldu.. Evet, parayı veriyorsun ve paranın miktarına göre yüzlerce insan seni habersiz bir şekilde takip etmeye başlıyor, fark edenler tahminimce ben bunu ne zaman takip ettim vesaire şeklinde söylenip "takip etmeyi bırak" yapıyorlar tabi sadece % 30 kısmı. Yazdığınız tweetlerin şekline göre bu istatistik artar yada azalır..
Chrome - Internet Explorer Uyumluluk Sorunu
Css e eklediğimde sorunu çözen kod:
#menu4 ul li {width:200px;
height:32px;
}Bahsettiğim menü kodu:
<div class="outer"><div id="menu4">
<ul>
<li><a href="insaat.html" target="_self">İnşaat</a></li>
<li><a href="insaat-malzemesi.html" target="_self">İnşaat Malzemesi</a></li>
<li><a href="dekorasyon.html" target="_self">Dekorasyon</a></li>
<li><a href="ic-dis-cephe-kaplama.html" target="_self">İç Dış Cephe Kaplama</a></li>
<li><a href="tasarim.html" target="_self">Tasarım</a></li>
<li><a href="mobilya.html" target="_self">Mobilya</a></li>
<li><a href="mutfak-dolabi.html" target="_self">Mutfak Dolabı</a></li>
<li><a href="portmanto.html" target="_self">Portmanto</a></li>
<li><a href="cam-balkon.html" target="_self">Cam Balkon</a></li>
<li><a href="ferforje.html" target="_self">Ferforje</a></li>
<li><a href="alci-siva-kartonpiyer.html" target="_self">Alçı Sıva ve Kartonpiyer</a></li>
<li><a href="laminant.html" target="">Laminat</a></li>
<li><a href="parke.html" target="">Parke</a></li>
<li><a href="tesisat.html" target="">Tesisat</a></li>
<li><a href="boya-hizmetleri.html" target="">Boya Hizmetleri</a></li>
<li><a href="aluminyum-dograma.html" target="">Alüminyum Doğrama</a></li>
<li><a href="pak-siding.html" target="_self">Pak Siding</a></li>
<li><a href="asma-tavan.html" target="_self">Asma Tavan</a></li>
<li><a href="modern-cati-sistemleri.html" target="_self">Modern Çatı Sistemleri</a></li>
<li><a href="tadilat.html" target="_self">Tadilat</a></li>
<li><a href="mimari-proje.html" target="_self">Mimari Proje</a></li>
<li><a href="isi-yalitimi-izolasyon.html" target="_self">Isı Yalıtımı ve İzolasyon</a></li>
<li><a href="strafor-hizmetleri.html" target="_self">Strafor Hizmetleri</a></li>
<li><a href="fayans.html" target="_self">Fayans</a></li>
<li><a href="fayans.html" target="_self">Kale Bodur</a></li>
</ul>
</div>
</div>